피그마 변수(Variable) - 디자인토큰, 상품 가격, 장바구니 수량, 로그인 여부, 상품 정보 구분, 다크모드/라이트모드
(Conditional) -
01. 디자인 토큰(Design Token)
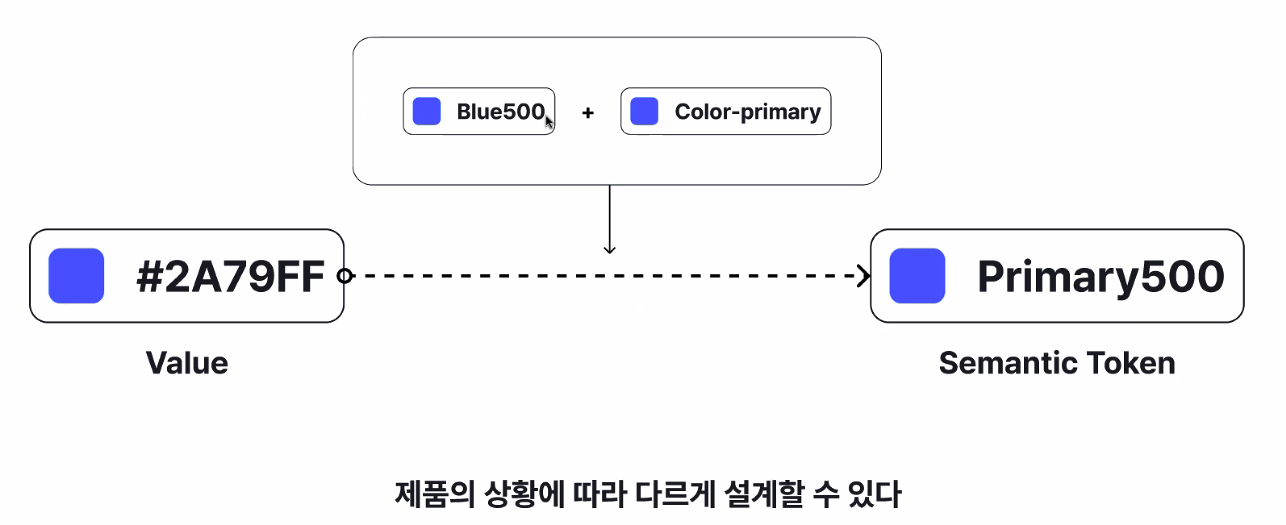
#2A79FF → Blue500 헥스코드에 이름 부여 → Color-Primary이름 부여
제품 맥락이 없는 단순한 raw value → 제품 안에 맥락이 들어있는 이 색상의 고유값=토큰 → 의미를 가지는 색상




component token으로 한번 더 적용시켜 준다. 어디어디에 사용해 줄거야 라는 기준을 정해 줄 수 있음. 디자인 조직이 확실히 구축된 곳에서 사용할 수 있다.
피그마 변수 = 디자인 토큰 아니야~
#숫자 변수(number)

#글자(string)
#다크모드/라이트모드
#장바구니 숫자




'UXUI 기타 > standard class' 카테고리의 다른 글
| [24.03.04] 스탠다드 특강(4) (0) | 2024.03.04 |
|---|---|
| [24.02.22] 스탠다드 특강(3) (1) | 2024.02.29 |
| [24.02.22] 스탠다드 특강(2) (1) | 2024.02.27 |
| 포트폴리오 섹션 - 박주연튜터님 (0) | 2024.02.23 |
| [24.02.22] 스탠다드 특강(1) (0) | 2024.02.22 |

