자주 사용하는 웹/앱 서비스 홈 화면 분석
1. 웹 서비스 선정
나는 현재 프랑스에 거주하고 있다. 프랑스에 거주하면서 한국인들과 함께 정보를 공유하고 도움을 받을 수 있는 사이트 몇 가지가 있다. 그 중에 나름 수요도 좋고, 피드백도 빠른 프랑스존닷컴 (https://www.francezone.com/) 사이트의 웹 디자인 분석을 해보려고 한다.
프랑스 혹은 프랑스어권에 사는 재외국민/교민들을 위한 포털 사이트이다. 메인 화면에는 프랑스에 사는 한국인들을 타깃으로 한 다양한 광고를 볼 수 있다.
2. UI/UX 디자인 분석
- 화면 구성

프랑스존닷컴 (https://www.francezone.com/xe/home) - 클릭 시 동작
페이지의 해드 부분에서는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴GNB (Global Navigation Bar) 위에 마우스 오버하면 하위에 숨겨놓은 항복이 펼쳐지는 드롭 다운 (Dropdown) 메뉴가 나온다.
GNB 위에 마우스 오버하면 부분적으로 하위메뉴가 나온다. 
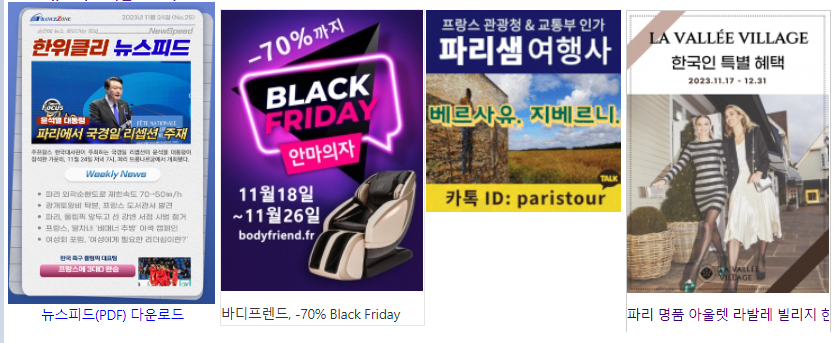
그 밑에 광고 배너표시가 있다. 배너를 클릭하면 새로운 창이 뜨면서 해당 링크로 이동하게 된다. 
로그인, 가입하기 버튼은 클릭 시에 작은 창이 나타난다. 
홈화면 상세페이지 가시적으로 구분되어 있지는 않지만, 다양한 카테고리로 묶여있다. 노란부분은 슬라이딩으로 배너가 넘어간다. 
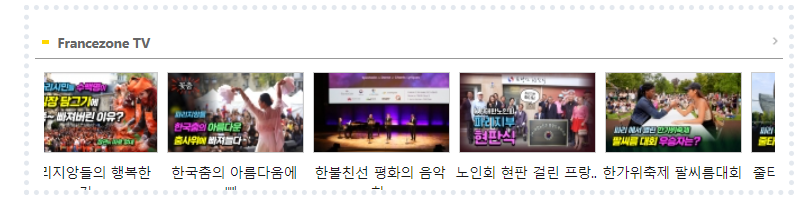
홈화면 상세페이지 하단 쪽에 위치한 Francezone TV 이다. 슬라이딩으로 넘어간다. - 인상깊은 UI/UX와 이유
이 사이트에서는 직관적인 아이콘이 없다. 대신 광고주가 직접 배너 또는 포스터를 제작해서 홈 화면에 띄워놓는다. 그 점에 있어서 광고주가 원하는 광고를 직접 표현하고 노출 할 수 있다. 광고주의 입장에서는 배너 또는 포스터 제작에 시간을 투자해야되지만, 강조하고 싶은 부분을 제작하기 때문에 특성을 살리기에 좋다.
광고 포스터
3. 개선 아이디어
- 홈 화면 해드 부분의 최상단바 개선

- 개선할 점 : 검색창과 글씨 크기와 가독성이 떨어진다.
- 개선 아이디어 :
- 포털 사이트의 주요 기능인 검색창 크기를 키우고 가시적으로 잘 보이도록 배치
- 글씨 크기를 크게 키우고 버튼 효과를 주어 각 카테고리에 집중도를 올리도록 표시
- 최상단바 위에 광고 관련 버튼의 위치 변경

- 개선할 점 : 최상단바 위에 광고 관련 버튼이 너무 많다.
- 개선 아이디어 :
- 광고 안내 카테고리에 묶어서 해당 내용을 드롭 다운 형식으로 표현 할 수 있다.
- 직관적인 아이콘을 사용하여 보기 편하게 위치할 수 있다.
- 다양한 크기의 배너, 포스터
- 개선할 점 : 광고 배너와 포스터가 여기저기에 위치해 있고, 크기가 3가지 종류로 다양해서 통일감이 없다.
- 개선 아이디어 :
- 광고의 형태를 한가지로 통일하고 크기를 맞춘다.
- 광고의 카테고리를 속성별로 묶고, 슬라이딩 형식으로 넘길 수 있게 한다.
- 직관적인 아이콘
- 개선할 점 : 홈페이지 전체가 다 글로 되어 있어서 가독성이 떨어진다.
- 개선 아이디어 :
- 직관적인 아이콘을 배치하여 빠르게 메뉴를 인지 할수 있도록 돕는다.
- 색감에 차별감을 주어 중요도를 구별하고, 상위와 하위메뉴를 구별한다.
'사전캠프(23.11.20~12.15) > UXUI 사전캠프 데일리 미션 - 2주차' 카테고리의 다른 글
| [금]▸ 이번 주 학습내용 관련 WIL (0) | 2023.11.27 |
|---|---|
| 2주차 숙제 : 오토레이아웃 사용법으로 자기만의 강점 형용사 5개 버튼 만들어보기 (0) | 2023.11.24 |
| [수,목,금]▸ 선정한 웹 서비스 클론디자인 (0) | 2023.11.21 |
| [월]▸ UI/UX 디자인 용어 정리▸ UI/UX 디자인 아티클 스터디 (0) | 2023.11.21 |

